Элементы интерфейса ORCHID

Элементы интерфейса – это “строительные блоки”, которые использует разработчик для создания веб-ресурса. В Laravel ORCHID программист работает с кодом, а не готовой “коробкой”, чтобы сделать лучшее решение для администрирования вашего сайта или приложения.
Поля для ввода данных

Первое поле в админпанели – это вход. Он должен быть простым и с минимум полей, где можно указать текстовые данные, цифры, электронную почту и другие символы для логина и пароля.
Для полей можно настроить:
- заголовки (короткие и информативные);
- подсказки (какой формат данных поддерживается в этом поле);
- всплывающий справочник (с развернутой информацией).
- отметку об обязательном заполнении поля (без этого команда сохранения будет недоступна);- отметку об обязательном заполнении поля (без этого команда сохранения будет недоступна);
- тип: поле для текста, картинки, e-mail, документа.
При необходимости поля можно скрывать или задавать в них определенный формат данных (маску), например, для заполнения телефонов в едином стиле.
Поля для текста
Похожи на поля для ввода данных, но в них задается объемный текст в несколько строк, указывать размер шрифта, цвет и так далее.
В текстовой области можно установить ограничения по количеству символов, добавить заголовки и справочную информацию для пользователей.
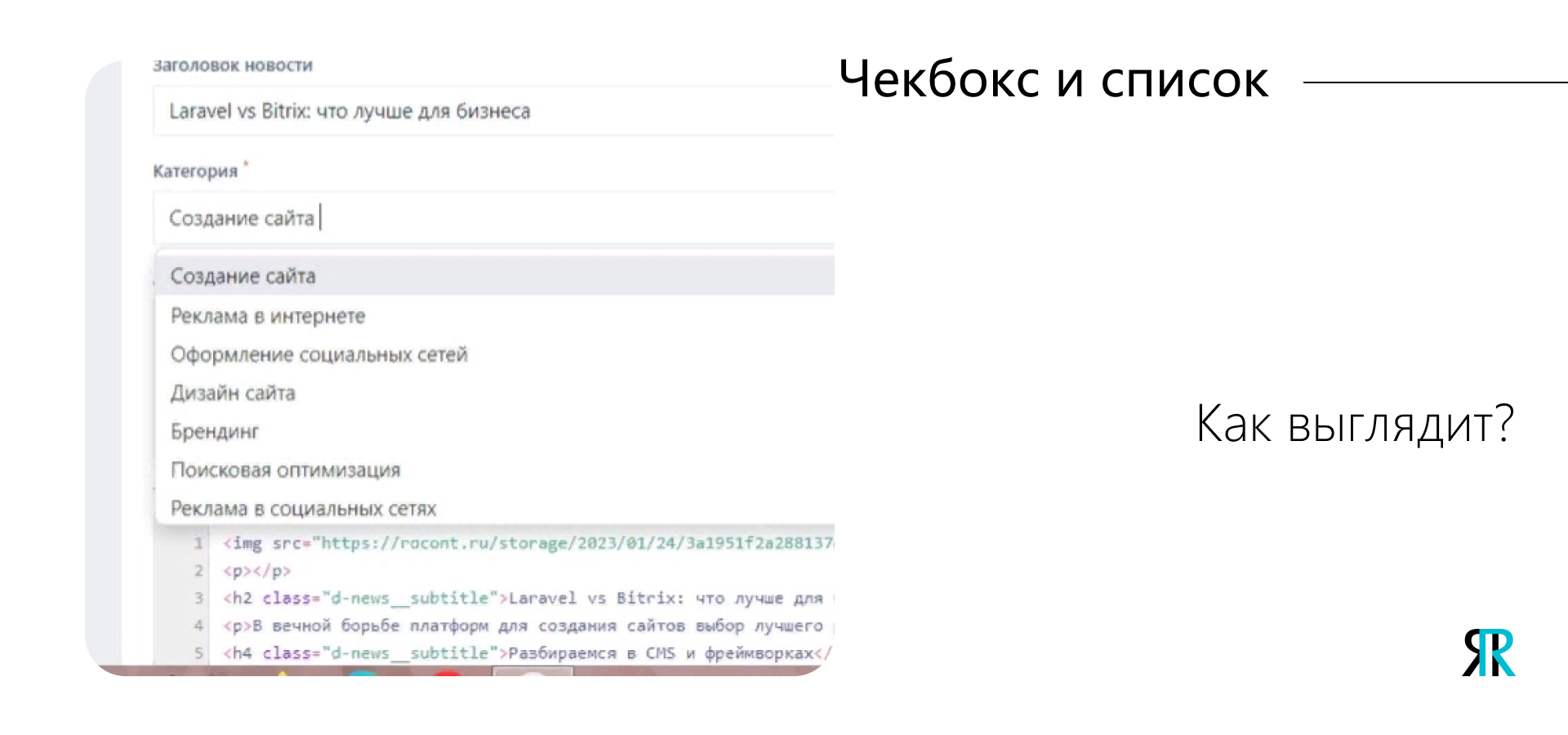
Чекбокс и раскрывающийся список

Позволяют работать только с определенной информацией. Чекбокс (или флажок) используется для данных, у которых может быть 2 состояния: активное и неактивное. Выпадающий список также имеет ограниченное количество значений.
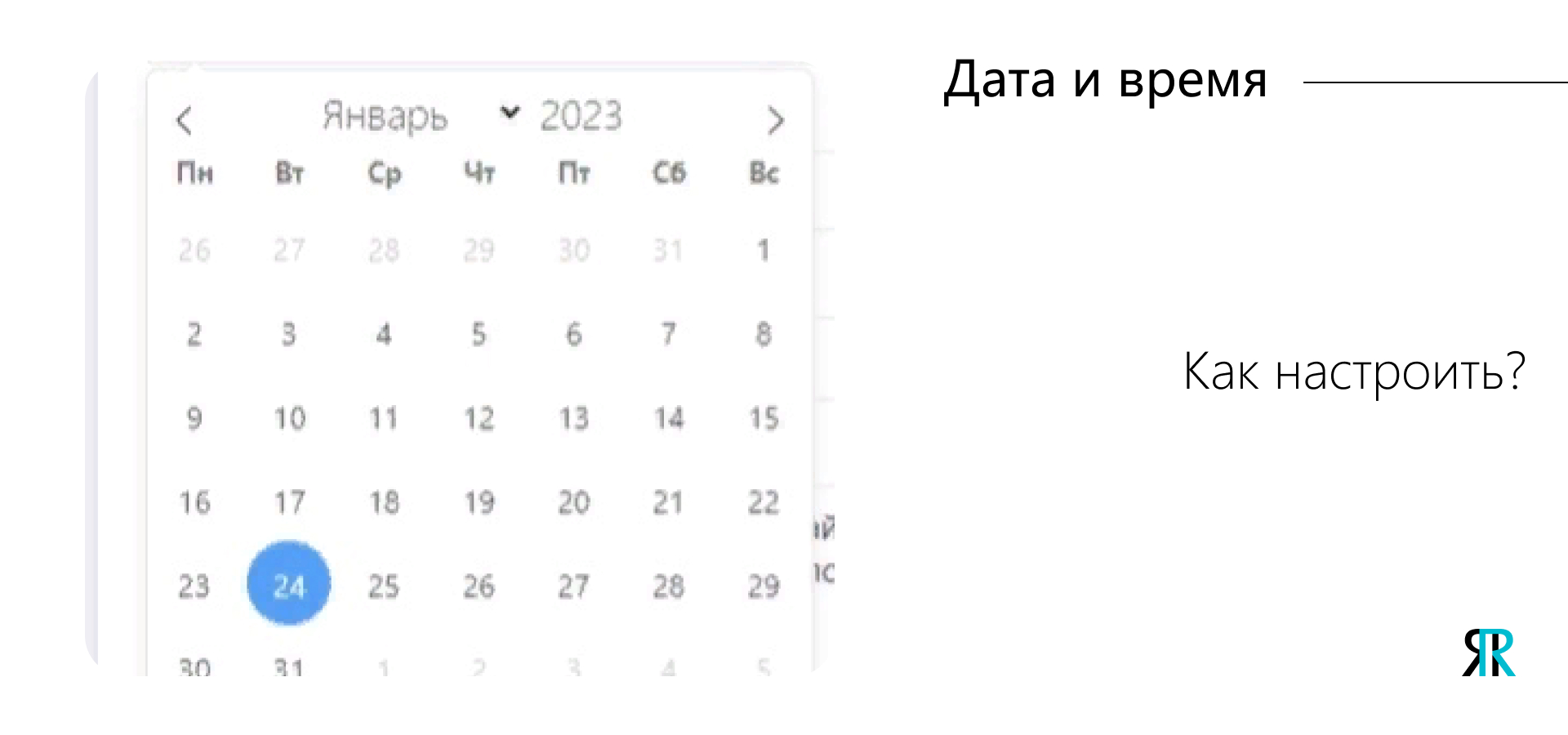
Дата и время

Чаще настраивается в виде календаря с часами, где выбираются определенные дата и время.
Однако для этого элемента можно задать несколько форматов, обязательное заполнение, разделить дату и время по разным полям.
Если для публикаций в админке требуется указывать период активности на сайте, то можно установить диапазон дат и времени. Также пользователи могут выбирать часовой пояс.
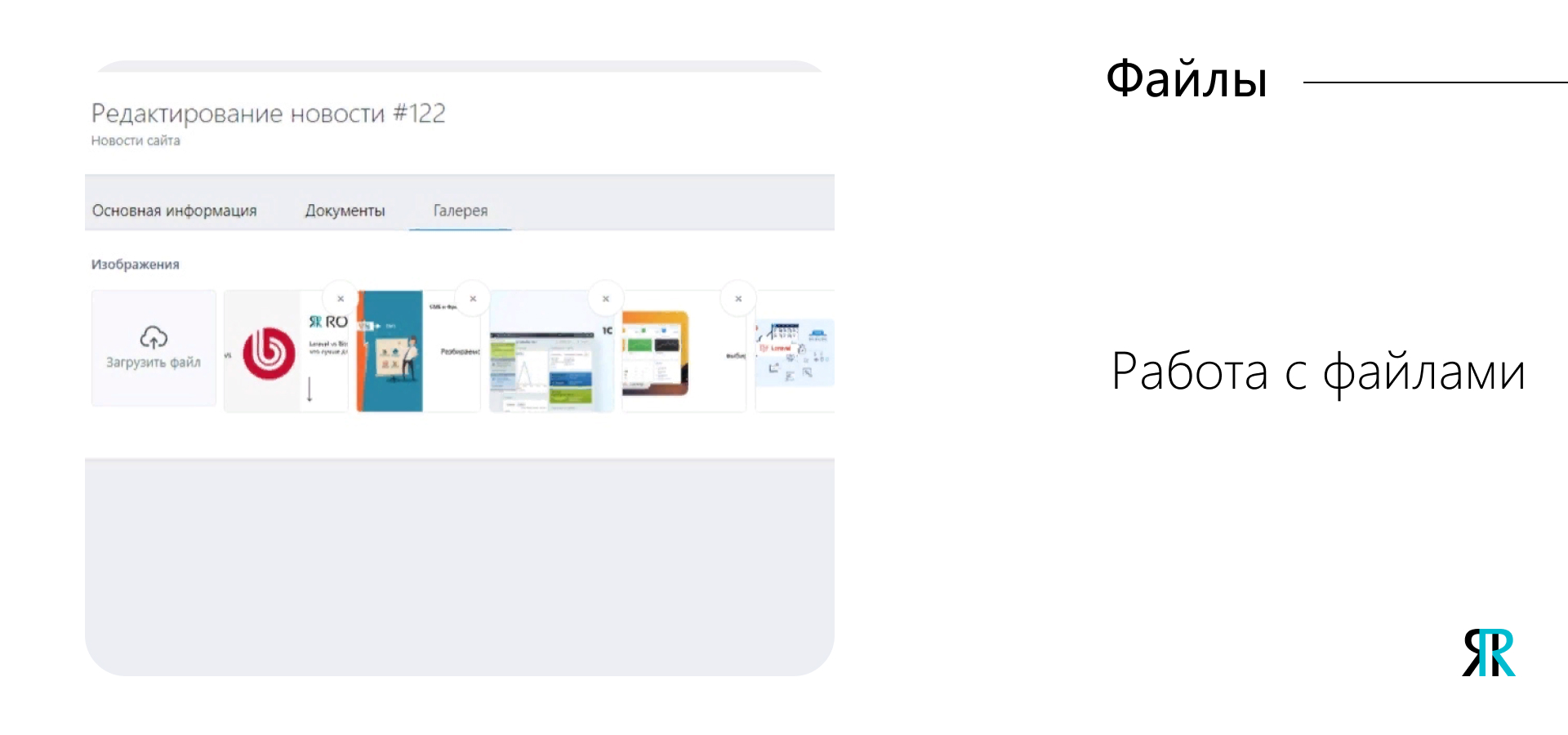
Файлы

Загрузка изображений и документов настраивается через кнопку или перетаскиванием (drag-and-drop). Сохраненные файлы попадают в серверное хранилище, откуда их можно в любой момент достать и повторно использовать.
Во встроенном редакторе картинки можно кадрировать, менять высоту и ширину. Для документов устанавливаются максимально допустимый вес для загрузки и разные форматы файлов.
Таблицы
Для них задают сортировку и ограничения по количеству строк, формату текстовых данных.
Редактор
Представлен в двух версиях: визуальный Markdown и Quill для html-верстки. Если ваши сотрудники не знают html, они могут комфортно работать в первом. В Markdown есть все базовые инструменты и автоматический перевод на иностранные языки.
Quill позволяет управлять стилями текста и другой инфографики, адаптировать контент под планшеты и мобильные устройства.
Мы перечислили лишь основные элементы интерфейса. Однако преимущество платформы в том, что вы можете заложить в админку тот внешний вид и дополнительные настройки, которых нет в базовом списке ORCHID.
Похожие новости
Доработка и обслуживание решений на фреймворке и на популярной CMS
Ни один e-commerce проект не может существовать без развития. Бизнес масштабируется вместе с ростом потребностей клиентов.
Уникальный функционал: ORCHID vs Популярные CMS
Laravel ORCHID – еще один конструктор для CMS или она способна на что-то большее?
Перенасыщенность функционалом популярных CMS, какие есть решения?
Какой движок для сайта лучше? Если вы только начинаете вникать в тонкости разработки приложения для своего бизнеса, можно легко запутаться во всех CMS и выбрать первый попавшийся вариант.



