Каких изображений точно не должно быть на сайте?

А вы знали, что SEO-оптимизация зависит не только от правильных текстов?
Изображения тоже помогут вам поднять сайт в выдаче. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из «Яндекс.Картинок» или «Google Картинок». Подбирать изображения для веб-сайта нужно особенно тщательно. Вот несколько правил, которые помогут вам выбрать правильные фото.

Лучше использовать свои изображения, чем стоковые
Для качественной SEO выдачи важно, чтобы изображения были оригинальными, а не скопированными со стоков или чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому рекомендуем вам подумать, перед тем как разместить у себя на сайте очередную стоковую фотографию.

Не используйте картинки плохого качества
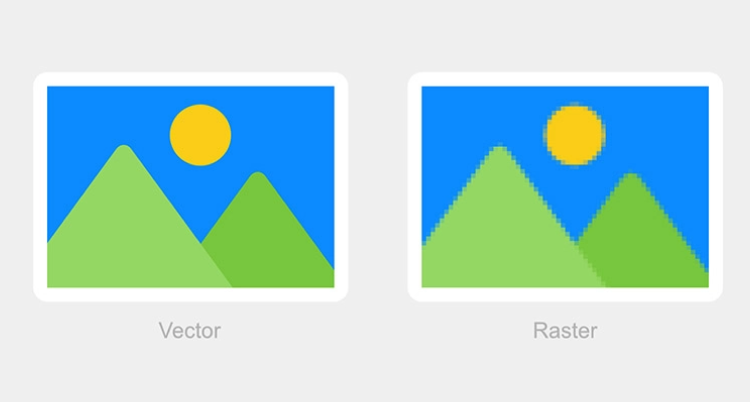
Четкие фотографии без пикселей всегда лучше воспринимаются посетителем. Маленькие и нечеткие фотографии не только усложняют восприятие, но и визуально «уменьшают» остальные элементы дизайна сайта. Большие качественные картинки на главной странице, наоборот, привлекают внимание посетителя. Такие фото вызывают желание исследовать сайт. «Зернистость» на фотографиях тоже недопустима — вместо того, чтобы ставить некачественное фото или растягивать маленькую картинку до большого размера, лучше использовать другое фото. Также проследите за тем, чтобы на одной странице не встречались фотографии разных размеров.

Не должно быть изображений, нарушающих закон
В интернете тысячи самых разных изображений. Но просто взять любую понравившуюся картинку и использовать её на своем сайте нельзя. Всё потому, что любое изображение защищено авторским правом. Перед публикацией любой фотографии на вашем сайте, удостоверьтесь, что она не противоречит авторскому праву.

Проверьте вес изображений
Вес изображений должен быть оптимизирован для быстрой загрузки сайта. Для интернет-магазинов, где на одной странице размещаются сотни изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт. Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.

На все картинки у вас должны быть права
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией. Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google. В «Google Картинках» вбейте поисковый запрос, а затем выберите «Инструменты» → «Право на использование» → «С лицензией на использование» (или «С лицензией на использование и изменение»).

Логотип лучше разместить в SVG формате
Для логотипов и иконок используйте векторный формат изображения SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG. Например, менять их размер без потери качества. Векторный логотип уникален тем, что его можно бесконечно масштабировать. Файлы SVG гарантируют, что ваш логотип может быть размещен в любом размере, который вы хотите.

Чек-лист: обязательные условия оптимизации картинок.
1) Размещайте только релевантные оригинальные изображения. Они должны дополнять основной контент страницы.
2) Используйте оригинальные изображения или изображения с открытой лицензией.
3) Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG. Для логотипа - SVG.
4) Сжимайте картинки c умом. Визуально не должна быть заметна потеря качества.



